It is a fact that bad user experience can cost a lot of money. 90% of users actually reported they stopped using an app due to poor performance (source) and that's why monitoring and collecting performance data to assess user experience is crucial for the success of any app
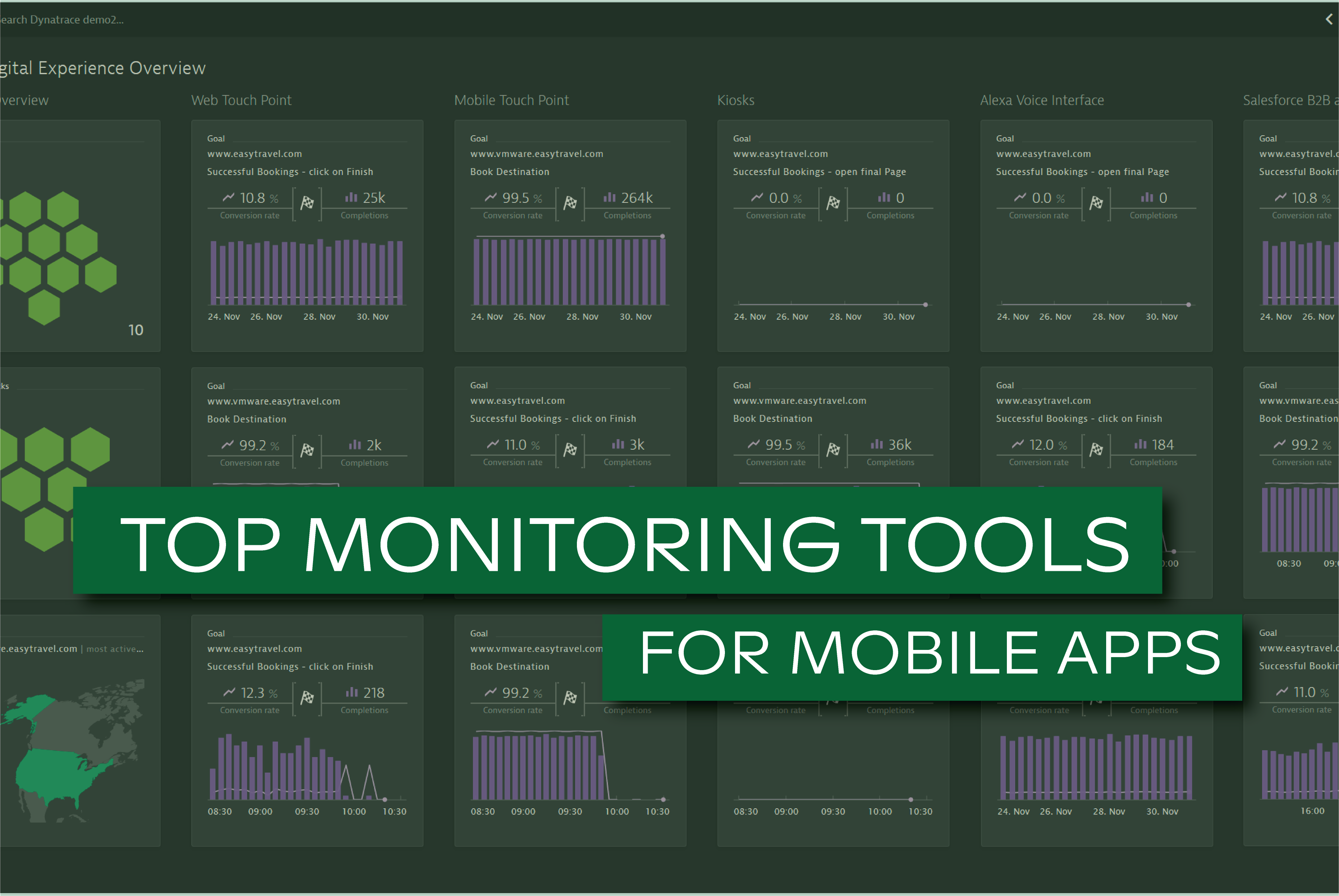
This time we decided to go further and help you understand how easy is the integration process of these tools in an actual mobile app, and what specific metrics each tool allows us to collect and measure.
System setup
Regarding the system setup for monitoring tools integration, my starting point is the Android app developed in
This blog post is about my experience with Cloudflare Mobile SDK, giving particular emphasis to the integration effort. Looking into the available documentation it seems pretty easy to integrate: it should be enough to add 2 lines of code, launch the app, and see the collected statistics on the Mobile SDK Dashboard.
Test environment
I will use Android Studio 3.3 with Gradle: 4.10.1, and Android Plugin Version 3.3.0.
Regarding the hardware, I am using the same 2 setups used previously:
- OnePlus 5, with Android 9.0
- Android emulator, with a Nexus 5X API 28 x86 image, running on a 13-inch MacBook Pro 2017, with an i5 2.3GHz CPU and 8GB of RAM
As I've stated before, if Android integration steps fail I will move to
Let’s now start
Cloudflare available documentation for developers states the following:
“Cloudflare Mobile SDK let’s mobile app developers understand how poor network performance on mobile apps can affect end-user engagement. With our Metrics Mode dashboard, developers can identify what carriers, networks
To use the mobile SDK, I first signed up for an account on the Cloudflare Mobile SDK Portal. Even if you already have an account on Cloudflare, you still need a different account to use the SDK. Following the Getting Started Guide for Android, I then went through the requirements checklist, ensuring that all the requirements for the SDK installation were fulfilled.
Now, the installation process itself. Cloudflare SDK can either be installed as a Gradle dependency or manually by adding a JAR file to the Android project. I chose the first one.
To install the SDK via Gradle, I added the following code to the root-level build
And the following code to the app-level build
After these changes, I was able to sync the
Then, as described here, I added this line
to the
Register the Android app in the Cloudflare SDK Portal
Next, I went through Cloudflare Mobile SDK Portal to
- Register the app
- Go to “Add”
- Choose
Android platform - Insert an App name
- Click on “Next”
- Install the SDK
- Copy the client key provided by the portal
- Modify your application in order to communicate with Cloudflare. To do that, add the following line at the beginning of your onCreate activity, replacing “MY_KEY” by the client key obtained from the portal.
- Click on “Next”
- Verify the SDK installation
- Once the Android application is launched, the verification process should happen once you click on “Next” in the previous step.
I waited for an hour and tried several times, but nothing happened. Cloudflare’s website was just showing the picture below.
Manual installation of the Cloudflare SDK on Android
I decided to download the Cloudflare SDK (jar file version 2.1.0) for manual installation, copied it to my libs folder, added it as a library, and added the following permission to my AndroidManifest.xml file:
...but that did not work either.
Not happy with the result of the integration of the Cloudflare SDK with Android, I went through a similar process, this time using iOS. I started by building up a simple app through the Xcode wizard that performs a file download using NSURLSession in Objective-C.
After building up this simple app, I went through the Getting Started Guide for iOS, using Xcode Version 10.1 (10B61) and running an Emulator device to launch the app.
Installing the SDK on iOS
I have two distinct forms for SDK installation on iOS:
- Manual installation (Drag and Drop)
- CocoaPods installation
I chose the installation via CocoaPods.
Installing the SDK via CocoaPods
Since I did not have used
Next, I added the following line to my project’s
Next, just added the following import to
And add
at the beginning of the
method inside the AppDelegate.m file.
Register the iOS app in the Cloudflare SDK Portal
Next, I went through Cloudflare Mobile SDK Portal to
- Register the app
- Go to “Add”
- Choose iOS platform
- Insert an App name
- Click on “Next”
- Install the SDK
- Copy the client key and paste it in your initialization app code, replacing “MY_KEY” by the client key obtained from the portal.
- Click on “Next”
- Verify the SDK installation
- Once the iOS application is launched, the verification process happens once you click on “Next” in the previous step.
In contrast with Android, following the installation steps of Cloudflare Mobile SDK in iOS led me to a success message, shown below.
After changing
However, the only domain I could capture was mobilesdk.cloudflare.com. Even though I tried other URL’s, such as Google’s, I could not filter or see any statistics from them. They appear in the total requests count, but I was unable to access them. Also, although I could see the average response time of the requests my app was performing, this value did not change over time, which I found a bit strange.
Cloudflare Mobile SDK documentation describes what it seems a very easy integration process, and I can confirm that it is... at least, when it works right away. In my case, the SDK integration in an iOS app worked flawlessly. My biggest problem was when I encountered a challenge or an issue: I couldn't figure out why and there was no additional documentation to overcome it or, at least, debug it. In the end, I was unable to integrate Cloudflare Mobile SDK into my Android App and I still can't understand the reasons why.